Este blog es para aportar el conocimiento en diferentes áreas de los sistemas computacionales y de la vida
miércoles, 13 de julio de 2011
GridView anidado en ASP .Net
En ocasiones, en nuestras aplicaciones web con ASP .Net necesitamos mostrar datos en una cuadricula pero agrupando algunos registros. Algo así como el típico caso de Maestro Detalle, pero el detalle dentro de la misma grilla. En ASP .Net esto se resuelve fácilmente con el control GridView, para obtener el resultado siguente:
 El gráfico anterior muestra a un GridView que muestra los datos como maestro detalle. Ahora veremos como es posible hacer esto en una aplicación.
El gráfico anterior muestra a un GridView que muestra los datos como maestro detalle. Ahora veremos como es posible hacer esto en una aplicación.
En el caso anterior, la grilla principal tiene 3 columnas, una para el Id. Cat., la segunda para la Categoría y la tercera, será un Template que contendrá otro GridView en su ItemTemplate, esa es la parte fácil; la parte más fácil se da en el evento RowDataBound del GridView principal, ya que este evento se ejecuta cada vez que se enlaza una fila del gridview a los datos que mostrará.
 Ya en este evento lo que se debe hacer es simplemente crear una vista de la tabla de detalle filtrando los datos que necesitamos por el id de la tabla maestro. Para poder acceder al GridView que se encuentra en la tercera columnna de la grilla principal simplemente aplicamos una conversión del objeto en la coluna correspondiente, tal y como se muestra en la linea:
Ya en este evento lo que se debe hacer es simplemente crear una vista de la tabla de detalle filtrando los datos que necesitamos por el id de la tabla maestro. Para poder acceder al GridView que se encuentra en la tercera columnna de la grilla principal simplemente aplicamos una conversión del objeto en la coluna correspondiente, tal y como se muestra en la linea:
Y el título de las cabeceras? Pues eso es mas fácil aún, se trata de dibujar la tabla HTML dentro de las etiquetas HeaderTemplate de la tercera columna y listo!
Espero que les sea de utilidad.

En el caso anterior, la grilla principal tiene 3 columnas, una para el Id. Cat., la segunda para la Categoría y la tercera, será un Template que contendrá otro GridView en su ItemTemplate, esa es la parte fácil; la parte más fácil se da en el evento RowDataBound del GridView principal, ya que este evento se ejecuta cada vez que se enlaza una fila del gridview a los datos que mostrará.

GridView gdv = (GridView)e.Row.Cells[2].FindControl(“gdvProductos”);Hay que considerar que el evento RowDataBoundse ejecuta segun la cantidad de registros que se muestran en el GirdView es decir, si tu GridView tiene 10 filas, este evento se ejecutará 10 veces.
Y el título de las cabeceras? Pues eso es mas fácil aún, se trata de dibujar la tabla HTML dentro de las etiquetas HeaderTemplate de la tercera columna y listo!
Espero que les sea de utilidad.
martes, 12 de julio de 2011
Leer un archivo de texto mediante System.IO y Visual C# .NET
Leer archivos de texto en Visual C# .NET
La apertura y lectura de archivos para el acceso de lectura es una parte importante de la funcionalidad de entrada y salida (ES), incluso si no necesita escribir en el archivo en cuestión. En este ejemplo se abre un archivo para su lectura, lo que resulta útil para leer archivos de texto, pero que es inapropiado en el caso de archivos binarios. En este ejemplo se utiliza uno de los varios métodos disponibles para abrir el archivo. Aunque muchas de las estructuras de datos están disponibles para almacenar información que se recupera del archivo, la clase ArrayList es la estructura más fácil de utilizar. Para abrir y leer el archivo, en este ejemplo se utilizan objetos del espacio de nombres System.IO, en concreto la clase System.IO.StreamReader.NOTA: en este ejemplo se requiere una forma determinada de archivo de texto (.txt) desde la que leer.
Para cargar y leer un archivo de texto desde Visual C# .NET, siga estos pasos:
- Abra Visual Studio .NET. Cree una nueva aplicación de consola en C#. Visual Studio crea una Clase estática y un procedimiento Main() vacío.
- Asegúrese de que el proyecto hace referencia al menos al espacio de nombres System. Utilice la instrucción using en los espacios de nombres System, System.IO y System.Collections de forma que no tenga que calificar las declaraciones de esos espacios de nombres más adelante en el código. Debe utilizar estas instrucciones antes que cualquier otra declaración.
using System; using System.IO; using System.Collections;
- Para abrir un archivo y leerlo, cree una nueva instancia de un objeto StreamReader y pase la ruta del archivo en el constructor de la siguiente manera:
StreamReader objReader = new StreamReader("c:\\test.txt"); - Necesitará una variable de cadena en la que almacenar cada una de las líneas del archivo a medida que avanza en el proceso. Puesto que agregará estas líneas a un objeto ArrayList, debe declarar y crear un objeto de este tipo también.
string sLine=""; ArrayList arrText = new ArrayList();
- Existen varios métodos para leer el archivo, incluido el método ReadToEnd que lee todo el archivo de una vez. Sin embargo, para este ejemplo, puede utilizar el método ReadLine para que las líneas del archivo se muestren de una en una. Al llegar al final del archivo, este método devuelve un valor nulo, lo que permite terminar el bucle. Mientras lee cada línea del archivo, puede utilizar el método Add de ArrayList para insertar las líneas en la clase ArrayList.
while (sLine != null) { sLine = objReader.ReadLine(); if (sLine != null) arrText.Add(sLine); } objReader.Close(); - Utilice un bucle For Each para escribir el contenido del objeto ArrayList recién relleno en la consola de la siguiente manera:
foreach (string sOutput in arrText) Console.WriteLine(sOutput); Console.ReadLine();
- Guarde y ejecute el código, que genera un listado del archivo en la consola.
Lista completa de código
using System;
using System.IO;
using System.Collections;
namespace TextFileReader_csharp
{
/// <summary>
/// Descripción de resumen para Class1.
/// </summary>
class Class1
{
static void Main(string[] args)
{
StreamReader objReader = new StreamReader("c:\\test.txt");
string sLine="";
ArrayList arrText = new ArrayList();
while (sLine != null)
{
sLine = objReader.ReadLine();
if (sLine != null)
arrText.Add(sLine);
}
objReader.Close();
foreach (string sOutput in arrText)
Console.WriteLine(sOutput);
Console.ReadLine();
}
}
}Errores
Debe prestar atención a varios elementos a la hora de trabajar con la E/S de archivos, entre ellos los siguientes:- Cada vez que tenga acceso a un archivo, existe la posibilidad de que el archivo que está intentando leer o en el que intenta escribir no se encuentre en el sistema o esté en uso.
- En este ejemplo se inserta todo el archivo en la memoria antes de que ésta lo procese. Puede encontrarse con una situación en la que el archivo sea demasiado grande para guardarlo en memoria, o puede que no tenga permisos para obtener acceso al archivo.
Cómo agregar o restar la hora con un tipo de datos DateTime
En este artículo se describe cómo agregar o restar la hora con un campo DateTime. Tiempo en segundos, se puede agregar o restar con un campo de tipo de datos DateTime. Tiempo lleva a través de segundos minutos horas días a años. No hay ajustes en este ejemplo para un año bisiesto. Éste es un ejemplo y desea agregar funcionalidad adicional si los cálculos de tiempo son una gran parte de la aplicación.
Al agregar o restar la hora con un campo DateTime, se calcularán los valores par...
Al agregar o restar la hora con un campo DateTime, se calcularán los valores para sumar o restar con segundos.
Ejemplo para agregar una hora:- o bien -
Ejemplo restar una semana:
Ejemplo para agregar una hora:
HourFromNow = Datetime() + 3600
Ejemplo restar una semana:
WeekAgo = Datetime() - (7*24*3600)
Problemas con acentos al leer ficheros texto C#
Al leer ficheros de texto cuando aparecen letras con acento o 'ñ' no me los
reconoce y los ignora,
como se puede corregir esto ??
En la instrucción que abre el fichero tienes que especificar el tipo de
codificación con el que está grabado, ya que las eñes y otros caracteres
especiales tienen distinto código dependiendo del juego de caracteres que se
use. Por ejemplo, si usas un StreamReader para leer el fichero:
StreamReader sr = new StreamReader(fichero,
System.Text.Encoding.GetEncoding(1252));
string contenido = sr.ReadToEnd();
sr.Close();
Aquí hemos usado el encoding 1252 que es el más habitual de Windows,
pero si tu fichero tiene otra codificación, por ejemplo, UTF-8, tendrás que
poner el Encoding que corresponda (System.Text.Encoding.UTF8).
reconoce y los ignora,
como se puede corregir esto ??
En la instrucción que abre el fichero tienes que especificar el tipo de
codificación con el que está grabado, ya que las eñes y otros caracteres
especiales tienen distinto código dependiendo del juego de caracteres que se
use. Por ejemplo, si usas un StreamReader para leer el fichero:
StreamReader sr = new StreamReader(fichero,
System.Text.Encoding.GetEncoding(1252));
string contenido = sr.ReadToEnd();
sr.Close();
Aquí hemos usado el encoding 1252 que es el más habitual de Windows,
pero si tu fichero tiene otra codificación, por ejemplo, UTF-8, tendrás que
poner el Encoding que corresponda (System.Text.Encoding.UTF8).
Leer un fichero de texto en C# .NET reconociendo tildes (acentos) y otros signos especiales
Esto consiste en un proceso muy sencillo pero se nos puede complicar si somos algo novatos o venimos de Java y estamos acostumbrados a lo fácil.
Para empezar, C# .NET posee un mecanismo de lectura de ficheros de texto muy eficiente, siendo éste el siguiente:
El problema viene si al llevar a cabo el proceso de lectura, podemos observar que los string resultado no incorporan caracteres especiales como por ejemplo las tildes y acentos de otro tipo.
La causa de este problema es que el descriptor que hemos utilizado anteriormente sólo reconoce ficheros con codificación UTF-8 (por defecto), por lo que la entrada debe estar codificada de este modo. ¿entonces, cómo podemos convertir nuestro fichero de texto de toda la vida a UTF-8?
Pues muy sencillo: tomamos un editor básico de texto (bloc de notas de windows o similares), abrimos nuestro fichero, seleccionamos la opción de guardar como... y en el campo referente a codificación seleccionaremos utf-8
----------------
StreamReader Lector = new StreamReader(DireccionDeArchivo, Encoding.Default);
Para empezar, C# .NET posee un mecanismo de lectura de ficheros de texto muy eficiente, siendo éste el siguiente:
// Método para procesar un fichero public void procesarFichero() { // Definimos un StreamReader StreamReader lector; string linea = ""; try{ lector = File.OpenText(fichero); // Lee linea a linea while ( (linea = lector.ReadLine()) != null){ //hacemos lo que queramos } // Cerramos la conexion lector.Close(); } catch (Exception e){ System.Console.WriteLine("Problemas al cargar el fichero.{0}", e); } }
El problema viene si al llevar a cabo el proceso de lectura, podemos observar que los string resultado no incorporan caracteres especiales como por ejemplo las tildes y acentos de otro tipo.
La causa de este problema es que el descriptor que hemos utilizado anteriormente sólo reconoce ficheros con codificación UTF-8 (por defecto), por lo que la entrada debe estar codificada de este modo. ¿entonces, cómo podemos convertir nuestro fichero de texto de toda la vida a UTF-8?
Pues muy sencillo: tomamos un editor básico de texto (bloc de notas de windows o similares), abrimos nuestro fichero, seleccionamos la opción de guardar como... y en el campo referente a codificación seleccionaremos utf-8
----------------
StreamReader Lector = new StreamReader(DireccionDeArchivo, Encoding.Default);
Validando los TextBox (Solo letras) y (Solo Números)
Este código nos muestra como validar el TextBox1 para que acepte solo letras y como validar el TextBox2 para que acepte solo números.
En Visual Studio .NET abra un nuevo proyecto de VisualBasic .NET
Seleccionando la plantilla de Aplicación para Windows
En el Form1 que se crea automáticamente agregue dos TextBox
No les cambie el nombre Deben de quedar como TextBox1 y TextBox2
Luego valla al código del Form1 y agregue las siguientes líneas:
Private Sub TextBox1_KeyPress(ByVal sender As Object, ByVal e As _ System.Windows.Forms.KeyPressEventArgs) Handles TextBox1.KeyPress
If e.KeyChar.IsLetter(e.KeyChar) Then
e.Handled = False
ElseIf e.KeyChar.IsControl(e.KeyChar) Then
e.Handled = False
ElseIf e.KeyChar.IsSeparator(e.KeyChar) Then
e.Handled = False
Else
e.Handled = True
End If
End Sub
Private Sub TextBox2_KeyPress(ByVal sender As Object, ByVal e As _ System.Windows.Forms.KeyPressEventArgs) Handles TextBox2.KeyPress
If e.KeyChar.IsDigit(e.KeyChar) Then
e.Handled = False
ElseIf e.KeyChar.IsControl(e.KeyChar) Then
e.Handled = False
Else
e.Handled = True
End If
End Sub
Listo ahora puede ejecutar su proyecto con F5 y probar la aplicación.
NOTA:
Si desea que en el TextBox1 aparezcan las letras solo en MAYUSCULAS o minúsculas solo
tiene que cambiar la propiedad CharacterCasing del TextBox1
Me.TextBox1.CharacterCasing = CharacterCasing.Upper 'para MAYUSCULASMe.TextBox1.CharacterCasing = CharacterCasing.Lower 'para minúsculas
o
Me.TextBox1.CharacterCasing = CharacterCasing.Normal
limpiar un gridview
Coloca esto al final de tu codigo , donde quieras limpiar el grid y listo
gridview.databind()
gridview.databind()
Como extraer datos de excel a visual basic y viceversa
Podemos usar un control Dirlistbox para ubicar el archivo Excel.
Dim Libxl As Object
Dim Archw As String
Dim Hojaw As String
Hojaw = "Hoja1"
Archw = File1
Set Libxl = GetObject(Dir1.Path & "\" & Archw)
'Libxl.Application.Visible = True
Libxl.Application.Windows(Archw).Activate
Libxl.Application.Sheets(Hojaw).Activate
' Aquí movemos de Excel a formulario
' Fila 1 col 3 o sea celda C1
Text1 = Libxl.Application.Cells(1, 3)
' Para mover al libro
Libxl.Application.Cells(45, 9).Value = Text1
Libxl.Application.Save
Set Libxl = Nothing
Suerte !
Dim Libxl As Object
Dim Archw As String
Dim Hojaw As String
Hojaw = "Hoja1"
Archw = File1
Set Libxl = GetObject(Dir1.Path & "\" & Archw)
'Libxl.Application.Visible = True
Libxl.Application.Windows(Archw).Activate
Libxl.Application.Sheets(Hojaw).Activate
' Aquí movemos de Excel a formulario
' Fila 1 col 3 o sea celda C1
Text1 = Libxl.Application.Cells(1, 3)
' Para mover al libro
Libxl.Application.Cells(45, 9).Value = Text1
Libxl.Application.Save
Set Libxl = Nothing
Suerte !
convertir de texto a numero VB
Con Val(String) puedes transformar el string en entero, ten cuidado de verificar el string.
Controles de validacion Web
Hay seis controles Web para la validación de datos de entrada que se pueden incorporar en un Formulario Web.
RequiredFieldValidator: Facilita la validación de un dato del formulario chequeando que el mismo tenga algún valor.
RangeValidator: Facilita la validación de un dato del formulario contra un valor mínimo y máximo.
CompareValidator: Facilita la validación de un dato del formulario contra un valor fijo u otro campo del formulario.
CustomValidator: Facilita la validación de un dato del formulario usando una subrutina propia.
RegularExpressionValidator: Facilita la validación de un dato del formulario contra una expresión.
ValidationSumary: Agrupa los mensajes de error de otros controles en una parte de la página.
Todos los controles de validación tienen tres propiedades fundamentales: ControlToValidate, Text y IsValid. Todos los controles derivan de la clase BaseValidator.
La propiedad ControlToValidate contiene la referencia del control del formulario que queremos validar.
La propiedad Text almacena el mensaje de error que queremos que se muestre en la página.
Por último la propiedad IsValid almacena True en caso que el control pase el test de validación.
Cuando empleamos controles de validación con el Explorer 4.0 o superior, los controles automáticamente usan funciones en JavaScript en el cliente. Esto significa que los controles pueden inmediatamente mostrar los mensajes de error en el browser mientras el usuario está completando el formulario. Si hay algún error en la página el código JavaScript previene que el usuario pueda enviar los datos al servidor.
En caso de emplear navegadores más antiguos los controles que veremos seguirán funcionando, pero la validación se realizará en el servidor.
La interface visual es la siguiente:

El mensaje en rojo debe aparecer si presionamos el botón “Confirmar” y no se ingresó texto en el TextBox.
En el Visual Studio .Net confeccionamos el formulario web disponiendo uno control de tipo TextBox, un Button y un RequiredFieldValidator que se encuentra en la pestaña “Validación” del “Cuadro de herramientas”.
El control RequiredFieldValidator es importante inicializar las siguientes propiedades:

Cuando ejecutemos la página podemos ver el código que llega al navegador (en ella veremos las funciones en JavaScript que automáticamente el ASP.NET nos crea para facilitar la validación)
El código HTML completo de la página es el siguiente:
Luego si queremos que al presionar el botón se redireccione a otra página en caso de haber ingresado un nombre de usuario debemos codificar el método Clic para dicho botón:
Las propiedades más importantes del control son:
· ControlToValidate El campo del formulario a validar.
· MinimumValue El valor mínimo a validar en el rango de valores.
· MaximumValue El valor máximo a validar en el rango de valores.
· Text El mensaje de error a mostrar.
· Type El tipo de comparación a ejecutar (valores posibles: String, Integer, Double, Date, Currency)
Para probar este control haremos una página que solicite ingresar la edad de una persona que se postula para un trabajo (la misma debe estar en el rango de 18 a 35 años)
Disponemos sobre el formulario los siguientes objetos: Label, TextBox, Button y un RangeValidator. La interface que debemos implementar es la siguiente:
El objeto RangeValidator lo debemos configurar con los siguientes valores:

Si ejecutamos la página veremos que el mensaje aparece si ingresamos una edad que esté fuera del rango de 18 a 35 años.
El código a implementar al presionar el botón confirmar es el siguiente:
Si quisiéramos solo validar un control determinado del WebForm la condición sería:
Las propiedades más importantes son:
· ControlToValidate El campo del formulario a validar.
· ControlToCompare El campo del formulario contra el cual se efectúa la comparación.
· Operator El operador a utilizarse en la comparación (los valores posibles son Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual y DataTypeCheck)
· Text El mensaje de error a mostrar.
· Type El tipo de comparación a ejecutar (valores posibles String, Integer, Double, Date, Currency)
· ValueToCompare El valor fijo a comparar.
Para probar este control implementaremos una página que realizaría el alta de la tabla usuarios (debe permitir el ingreso del nombre de usuario y su clave, esta última dos veces, con el objetivo de asegurarse que la ingresó correctamente), emplearemos un objeto de la clase CompareValidator para validar el ingreso repetido de la clave.
La interface visual de la página es:

Al objeto CompareValidator le configuramos las propiedades de la siguiente manera:

Es importante inicializar la propiedad ControlToValidate con el objeto TextBox que carga la segunda clave, luego que el operador carga la clave se procede a validar si el texto ingresado coincide en el TextBox que hemos inicializado la propiedad ControlToCompare.
El código a implementar al presionar el botón “Confirmar”:
Para probar este control implementaremos una página que solicite el ingreso de un número múltiplo de 5, en caso de ingresar un valor incorrecto mostraremos un mensaje de error.
La interface a implementar es la siguiente:

Primero configuramos las propiedades del objeto CustomValidator con:

Ahora debemos codificar el evento ServerValidate que tiene el objeto CustomValidator1, a esto lo hacemos desde la ventana de código y lo podemos generar automáticamente haciendo doble clic sobre el control en la ventana de diseño:
En nuestro ejemplo almacenamos el número ingresado en la variable valor, luego mediante el operador Mod (resto de una división) verificamos si es cero, en caso afirmativo inicializamos la propiedad IsValid del objeto args con el valor True, en caso contrario, es decir que el número ingresado no sea un múltiplo de 5 almacenamos el valor False.
Cuando se presiona el botón confirmar tenemos:
El planteo de un RegularExpression es bastante compleja, pero el Visual Studio .Net provee una serie de expresiones regulares preconfiguradas.
Para probar este control, haremos una página que solicite el ingreso de un mail y mostraremos un error en caso que el usuario ingrese un mail mal formado.
La interface visual de la página es la siguiente:

Al objeto de la clase RegularExpressionValidator le configuramos las propiedades con los siguientes valores:

Si ejecutamos el programa podremos ver que al abandonar el foco del TextBox aparecerá el mensaje de error en caso de ingresar un mail incorrecto:
Para probar este control haremos una página que solicite la carga del nombre de usuario y su clave en forma obligatoria (mostrando un mensaje de error en caso de dejar vacío los TextBox)
La interface de la página es la siguiente:

Debemos disponer los siguientes objetos sobre el formulario:
1 Button, 2 TextBox, 2 RequiredFieldValidator y un objeto de la clase ValidationSummary.
La propiedad text de los objetos RequiredFieldValidator las inicializamos con un (*) asterisco y las propiedades ErrorMessage con las cadenas: “Debe ingresar el nombre de usuario” y “Debe ingresar la clave” respectivamente. En cuanto al objeto de la clase ValidationSummary no debemos hacer ninguna configuración especifica, solo ubicarlo dentro de la página.
RequiredFieldValidator: Facilita la validación de un dato del formulario chequeando que el mismo tenga algún valor.
RangeValidator: Facilita la validación de un dato del formulario contra un valor mínimo y máximo.
CompareValidator: Facilita la validación de un dato del formulario contra un valor fijo u otro campo del formulario.
CustomValidator: Facilita la validación de un dato del formulario usando una subrutina propia.
RegularExpressionValidator: Facilita la validación de un dato del formulario contra una expresión.
ValidationSumary: Agrupa los mensajes de error de otros controles en una parte de la página.
Todos los controles de validación tienen tres propiedades fundamentales: ControlToValidate, Text y IsValid. Todos los controles derivan de la clase BaseValidator.
La propiedad ControlToValidate contiene la referencia del control del formulario que queremos validar.
La propiedad Text almacena el mensaje de error que queremos que se muestre en la página.
Por último la propiedad IsValid almacena True en caso que el control pase el test de validación.
Cuando empleamos controles de validación con el Explorer 4.0 o superior, los controles automáticamente usan funciones en JavaScript en el cliente. Esto significa que los controles pueden inmediatamente mostrar los mensajes de error en el browser mientras el usuario está completando el formulario. Si hay algún error en la página el código JavaScript previene que el usuario pueda enviar los datos al servidor.
En caso de emplear navegadores más antiguos los controles que veremos seguirán funcionando, pero la validación se realizará en el servidor.
Controles de validación
Control: RequiredFieldValidator
Para probar este control haremos una página que solicite el nombre de usuario (mostraremos un error si el operador no ingresa texto en el TextBox)La interface visual es la siguiente:

El mensaje en rojo debe aparecer si presionamos el botón “Confirmar” y no se ingresó texto en el TextBox.
En el Visual Studio .Net confeccionamos el formulario web disponiendo uno control de tipo TextBox, un Button y un RequiredFieldValidator que se encuentra en la pestaña “Validación” del “Cuadro de herramientas”.
El control RequiredFieldValidator es importante inicializar las siguientes propiedades:

Cuando ejecutemos la página podemos ver el código que llega al navegador (en ella veremos las funciones en JavaScript que automáticamente el ASP.NET nos crea para facilitar la validación)
El código HTML completo de la página es el siguiente:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Ingrese nombre de usuario:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="RequiredFieldValidator">Debe ingresar el
nombre de usuario.</asp:RequiredFieldValidator>
<br />
<asp:Button ID="Button1" runat="server" Text="Confirmar" />
</div>
</form>
</body>
</html>
Como sabemos este código HTML se genera en forma automática cuando creamos cada control y configuramos sus propiedades.Luego si queremos que al presionar el botón se redireccione a otra página en caso de haber ingresado un nombre de usuario debemos codificar el método Clic para dicho botón:
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Button1_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Button1.Click
If Me.IsValid Then
Me.Response.Redirect("Default2.aspx")
End If
End Sub
End Class
La propiedad IsValid del WebForm almacena true si todos los controles de validación dispuestos en el formulario se validan correctamente. Es decir en este problemas si se ingresa algún caracter en el control TextBox luego se puede pasar a la página “Default2.aspx”.Control: RangeValidator
El control RangeValidator especifica un valor mínimo y máximo para un control TextBox. Podemos utilizar el control para chequear el rango de enteros, fechas, cadenas o valores reales.Las propiedades más importantes del control son:
· ControlToValidate El campo del formulario a validar.
· MinimumValue El valor mínimo a validar en el rango de valores.
· MaximumValue El valor máximo a validar en el rango de valores.
· Text El mensaje de error a mostrar.
· Type El tipo de comparación a ejecutar (valores posibles: String, Integer, Double, Date, Currency)
Para probar este control haremos una página que solicite ingresar la edad de una persona que se postula para un trabajo (la misma debe estar en el rango de 18 a 35 años)
Disponemos sobre el formulario los siguientes objetos: Label, TextBox, Button y un RangeValidator. La interface que debemos implementar es la siguiente:

El objeto RangeValidator lo debemos configurar con los siguientes valores:

Si ejecutamos la página veremos que el mensaje aparece si ingresamos una edad que esté fuera del rango de 18 a 35 años.
El código a implementar al presionar el botón confirmar es el siguiente:
Partial Class Default2
Inherits System.Web.UI.Page
Protected Sub Button1_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Button1.Click
If Me.IsValid Then
Me.Response.Redirect("Default3.aspx")
End If
End Sub
End Class
Es decir redireccionamos a la próxima página en caso que todos los controles de validación del formulario se verifiquen correctos (en este problema solo tenemos un control de tipo RangeValidator, pero en muchos casos veremos que en un formulario puede haber más de un control de validación)Si quisiéramos solo validar un control determinado del WebForm la condición sería:
If Me.RangeValidator1.IsValid Then
Me.Response.Redirect("Default3.aspx")
End If
Es decir verificamos la propiedad IsValid del control RangeValidator (si tenemos un solo control en el formulario preguntar por la propiedad IsValid del webform o del RangeValidator el resultado será idéntico)Control: CompareValidator
El control CompareValidator permite comparar un valor de un control con otro control o comparar el valor de un control con un valor fijo.Las propiedades más importantes son:
· ControlToValidate El campo del formulario a validar.
· ControlToCompare El campo del formulario contra el cual se efectúa la comparación.
· Operator El operador a utilizarse en la comparación (los valores posibles son Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual y DataTypeCheck)
· Text El mensaje de error a mostrar.
· Type El tipo de comparación a ejecutar (valores posibles String, Integer, Double, Date, Currency)
· ValueToCompare El valor fijo a comparar.
Para probar este control implementaremos una página que realizaría el alta de la tabla usuarios (debe permitir el ingreso del nombre de usuario y su clave, esta última dos veces, con el objetivo de asegurarse que la ingresó correctamente), emplearemos un objeto de la clase CompareValidator para validar el ingreso repetido de la clave.
La interface visual de la página es:

Al objeto CompareValidator le configuramos las propiedades de la siguiente manera:

Es importante inicializar la propiedad ControlToValidate con el objeto TextBox que carga la segunda clave, luego que el operador carga la clave se procede a validar si el texto ingresado coincide en el TextBox que hemos inicializado la propiedad ControlToCompare.
El código a implementar al presionar el botón “Confirmar”:
Partial Class Default3
Inherits System.Web.UI.Page
Protected Sub Button1_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Button1.Click
If Me.IsValid Then
Me.Response.Redirect("Default4.aspx")
End If
End Sub
End Class
Control: CustomValidator
El control CustomValidator permite validar el campo de un formulario con una función de validación propia. Debemos asociar nuestro control CustomValidator con un evento propio.Para probar este control implementaremos una página que solicite el ingreso de un número múltiplo de 5, en caso de ingresar un valor incorrecto mostraremos un mensaje de error.
La interface a implementar es la siguiente:

Primero configuramos las propiedades del objeto CustomValidator con:

Ahora debemos codificar el evento ServerValidate que tiene el objeto CustomValidator1, a esto lo hacemos desde la ventana de código y lo podemos generar automáticamente haciendo doble clic sobre el control en la ventana de diseño:
Protected Sub CustomValidator1_ServerValidate(ByVal source As Object, ByVal args As _
System.Web.UI.WebControls.ServerValidateEventArgs) Handles CustomValidator1.ServerValidate
Dim valor As Integer = args.Value
If valor Mod 5 = 0 Then
args.IsValid = True
Else
args.IsValid = False
End If
End Sub
El parámetro args tiene dos propiedades fundamentales, una almacena el valor del control que estamos validando y otra llamada IsValid que debemos asignarle el resultado de nuestra validación.En nuestro ejemplo almacenamos el número ingresado en la variable valor, luego mediante el operador Mod (resto de una división) verificamos si es cero, en caso afirmativo inicializamos la propiedad IsValid del objeto args con el valor True, en caso contrario, es decir que el número ingresado no sea un múltiplo de 5 almacenamos el valor False.
Cuando se presiona el botón confirmar tenemos:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
If Me.IsValid Then
Me.Response.Redirect("Default5.aspx")
End If
End Sub
Control: RegularExpressionValidator
El control RegularExpressionValidator permite validar el valor de un campo de un formulario con un patrón específico, por ejemplo un código postal, un número telefónico, una dirección de mail, una URL etc.El planteo de un RegularExpression es bastante compleja, pero el Visual Studio .Net provee una serie de expresiones regulares preconfiguradas.
Para probar este control, haremos una página que solicite el ingreso de un mail y mostraremos un error en caso que el usuario ingrese un mail mal formado.
La interface visual de la página es la siguiente:

Al objeto de la clase RegularExpressionValidator le configuramos las propiedades con los siguientes valores:

Si ejecutamos el programa podremos ver que al abandonar el foco del TextBox aparecerá el mensaje de error en caso de ingresar un mail incorrecto:
Partial Class Default5
Inherits System.Web.UI.Page
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
If Me.IsValid Then
Me.Response.Redirect("Default6.aspx")
End If
End Sub
End Class
Control: ValidationSummary
Cuando tenemos formularios con gran cantidad de controles puede llegar a ser dificultoso ubicar los errores en la página. El Framework de la .Net trae otra clase llamada ValidationSumary que muestra todos los errores de la página agrupados en una parte de pantalla. Para utilizar el control ValidationSummary es necesario fijar el valor de la propiedad ErrorMessage para cada control de validación que tiene la página. Es importante no confundir la propiedad Text que aparece en la misma posición donde la disponemos con la propiedad ErrorMesage que contiene el mensaje de error que mostrará el control ValidationSummary.Para probar este control haremos una página que solicite la carga del nombre de usuario y su clave en forma obligatoria (mostrando un mensaje de error en caso de dejar vacío los TextBox)
La interface de la página es la siguiente:

Debemos disponer los siguientes objetos sobre el formulario:
1 Button, 2 TextBox, 2 RequiredFieldValidator y un objeto de la clase ValidationSummary.
La propiedad text de los objetos RequiredFieldValidator las inicializamos con un (*) asterisco y las propiedades ErrorMessage con las cadenas: “Debe ingresar el nombre de usuario” y “Debe ingresar la clave” respectivamente. En cuanto al objeto de la clase ValidationSummary no debemos hacer ninguna configuración especifica, solo ubicarlo dentro de la página.
Cadena de conexión para conectar a una base de SQL Server
La cadena de conexión
La cadena de conexión puede ser de dos formas distintas, según se indique la autenticación de Windows o la de SQL Server.En la primera no hay que indicar ni usuario ni password, en la segunda si que hay que indicar esos dos datos.
Las bases de datos de SQL Server a las que podemos acceder con esa cadena de conexión pueden ser de cualquier versión, al menos yo lo he probado con las versiones 7.0, 2000 y 2005, en los tres casos usando ADO.NET.
En los siguientes ejemplos usaremos ciertos valores que tendrás que indicar según tus preferencias, me refiero al nombre del servidor de SQL Server y a la base de datos a la que quieres acceder, además del nombre del usuario o la contraseña.
En esos casos estarán indicados con letra en negrita y cursiva, el resto es texto "fijo" y que siempre podrás usar.
Cadena de conexión con autenticación de Windows
Para conectar a una base de datos de SQL Server con autenticación de Windows, la cadena de conexión será:
Data Source = ServidorSQL; Initial Catalog = BaseDatos; Integrated Security = TrueCadena de conexión con autenticación de SQL Server
Para conectar a una base de datos de SQL Server usando autenticación del propio SQL Server, la cadena de conexión será:data source = ServidorSQL; initial catalog = BaseDatos; user id = Usuario; password = ContraseñaIndicar una base de datos que está en un servidor "remoto"
Para acceder a una base de datos que está en un servidor remoto, es decir en otro equipo, debemos usar cualquiera de las dos cadenas de conexión que hemos visto antes, aunque lo normal será que se use la segunda en la que se indica el nombre del usuario y la contraseña.Esto se suele usar cuando estamos en una página Web o bien si queremos acceder desde una aplicación de escritorio (Windows.Forms), pero la base de datos no está en nuestro equipo.
El código podría ser el siguiente, y puedes usar una dirección IP o el nombre de un dominio (DNS) para indicar el nombre del servidor de SQL Server:
data source = ServidorSQL; initial catalog = BaseDatos; user id = Usuario; password = ContraseñaConectar usando código de ADO.NET
Lo habitual es que usemos dos tipos de "conexiones", una usando un objeto DataAdapter y la otra usando un objeto Connection. Esta última es la que debemos usar si el acceso lo haremos por medio de un objeto Command en lugar del DataAdapter, por ejemplo para acceder a un procedimiento almacenado.Pero para mantener el ejemplo simple, solo mostraré cómo conectar usando el SqlDataAdapter en el que usaremos un objeto DataTable para traer los datos, y esos datos los mostraremos en un DataGrid o un GridView como es el caso del código mostrado.
Este mismo código será válido tanto para una aplicación de Windows o una página Web.
Conectar usando un objeto SqlDataAdapter
Cuando usamos un DataAdapter no necesitamos usar un objeto del tipo SqlCommand, ya que el adaptador se encarga de todo.El código para Visual Basic y C# sería el siguiente:
Imports System.DataImports System.Data.SqlClientDim sCnn As StringsCnn = "data source = ServidorSQL; initial catalog = BaseDatos; user id = Usuario; password = Contraseña"Dim sSel As String = "SELECT * FROM NombreTabla"Dim da As SqlDataAdapterDim dt As New DataTableTry da = New SqlDataAdapter(sSel, sCnn) da.Fill(dt) Me.GridView1.DataSource = dt Me.GridView1.DataBind() LabelInfo.Text = String.Format("Total datos en la tabla: {0}", dt.Rows.Count) Catch ex As Exception LabelInfo.Text = "Error: " & ex.Message End Tryusing System.Data;using System.Data.SqlClient;string sCnn; sCnn = "data source = ServidorSQL; initial catalog = BaseDatos; user id = Usuario; password = Contraseña";string sSel = "SELECT * FROM NombreTabla";SqlDataAdapter da;DataTable dt = new DataTable();try{ da = new SqlDataAdapter(sSel, sCnn); da.Fill(dt); this.GridView1.DataSource = dt; this.GridView1.DataBind(); LabelInfo.Text = String.Format("Total datos en la tabla: {0}", dt.Rows.Count);}catch(Exception ex){ LabelInfo.Text = "Error: " + ex.Message;}
Abrir archivos de excel-visual basic
Solo tendrian que retocar el codigo poniendoles el nombre para que los abra directamente.
solo hace falta un boton en el form
esto va en el option explicit
Dim HojaExcel As Excel.Worksheet
' Private HojaExcel As Excel.Worksheet
Dim LibroExcel As New Workbook
esto va en el boton
Dim NombreHoja As String
On Error GoTo RutinaError
NombreHoja:
NombreHoja = InputBox("Nombre de la Hoja")
If NombreHoja = "" Then Exit Sub ' Se pulso CANCELAR
' Buscamos la hoja en el directorio de la aplicacion
Set HojaExcel = GetObject(App.Path & "\" & NombreHoja)
HojaExcel.Application.Visible = True
' Activar la ventana que contiene la hoja de calculo
HojaExcel.Application.Windows(NombreHoja).Activate
Exit Sub
RutinaError:
MsgBox Err.Description
If Err = 432 Then Resume NombreHoja
solo hace falta un boton en el form
esto va en el option explicit
Dim HojaExcel As Excel.Worksheet
' Private HojaExcel As Excel.Worksheet
Dim LibroExcel As New Workbook
esto va en el boton
Dim NombreHoja As String
On Error GoTo RutinaError
NombreHoja:
NombreHoja = InputBox("Nombre de la Hoja")
If NombreHoja = "" Then Exit Sub ' Se pulso CANCELAR
' Buscamos la hoja en el directorio de la aplicacion
Set HojaExcel = GetObject(App.Path & "\" & NombreHoja)
HojaExcel.Application.Visible = True
' Activar la ventana que contiene la hoja de calculo
HojaExcel.Application.Windows(NombreHoja).Activate
Exit Sub
RutinaError:
MsgBox Err.Description
If Err = 432 Then Resume NombreHoja
Cómo leer archivos planos con ADO.NET
Leyendo un archivo CSV
Por ejemplo, imagina que eres achichincle del Jason (el de las películas de terror) y te manda a hacer sus compras, de lo contrario terminarás con tu cabeza y cuerpo en diferentes sectores de la ciudad. El vato hace su "chopin list" en Excel y lo guarda en el siguiente archivo llamado jason.csv:
Entonces, como buen dotnetero, podrías leerlo con una rutina como esta:
El código es bastante sencillo, es el patrón estándar para usar un DataAdapter. Lo único de especial que tiene es que utiliza el OLEDB Data Provider, y que en el connection string le especificamos el directorio donde se encuentra el archivo, así como el formato que tiene. Nota que emites un SELECT de SQL común y corriente, por lo cual podrías agregar una cláusula WHERE si así lo quisieras.
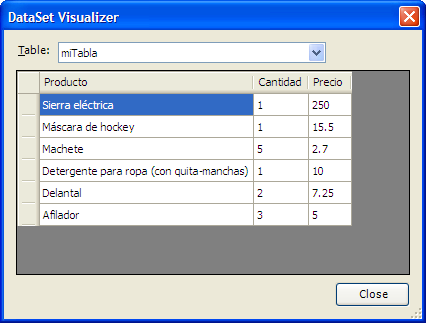
En fin, para comprobar que en realidad funcionara el código, puse un breakpoint e invoqué el DataSet Visualizer desde Visual Studio. El resultado:
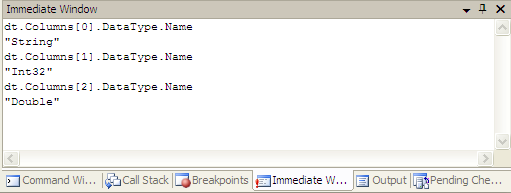
Pero, ¿qué tan inteligente es el OLEDB Provider? ¿Adivinó correctamente el tipo de mis datos?
Leyendo un archivo de texto con posiciones fijas
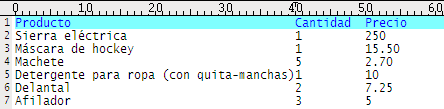
Ahora, asume que el méndigo Jason te la puso más difícil y en lugar de darte un archivo CSV, te da un archivo de texto sencillo como este (jason.txt):
El código sería muy similar al anterior:
De hecho, lo único que cambió fue el parámetro FMT en el connectionString, el nombre del archivo y el directorio donde localizarlo. Sin embargo, para que esto funcione con archivos de posiciones fijas es necesario un paso adicional: especificar el tamaño (y tipo) de las columnas en el archivo.
Esto se hace mediante un archivo schema.ini que debe estar en el mismo directorio que el archivo que vas a leer. Consulta esta página para saber todas las opciones disponibles. En nuestro caso un archivo como el siguiente sería suficiente:
Factorizando códigoSi generalizamos el código un poco, podemos extraer una función sencilla que pueda ser reutilizada en varios de nuestros programas. Esa rutina podría ser como esta, en donde le pasas como parámetros el tipo y archivo a leer y te regresa un DataTable poblado ya con los datos:
De manera que pueda ser llamado así:
Por ejemplo, imagina que eres achichincle del Jason (el de las películas de terror) y te manda a hacer sus compras, de lo contrario terminarás con tu cabeza y cuerpo en diferentes sectores de la ciudad. El vato hace su "chopin list" en Excel y lo guarda en el siguiente archivo llamado jason.csv:
Producto,Cantidad,Precio
Sierra eléctrica,1,250
Máscara de hockey,1,15.50
Machete,5,2.70
Detergente para ropa (con quita-manchas),1,10
Delantal,2,7.25
Afilador,3,5
Entonces, como buen dotnetero, podrías leerlo con una rutina como esta:
// asumiendo que tenemos// using System.Data.OleDb;// using System.Data;// en este connection string:// HDR=Yes : indica que el primer registro contiene los encabezados // (nombres) de las columnas, no datos.// FMT=Delimited : indica que el los campos están delimitados por un caracter// (coma por default).string connectionString =@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\DirectorioDeArchivosCSV;" +"Extended Properties='text;HDR=Yes;FMT=Delimited'";DataTable dt = new DataTable("miTabla");
using (OleDbConnection conn = new OleDbConnection(connectionString))
using (OleDbDataAdapter da = new OleDbDataAdapter("SELECT * FROM jason.csv", conn))
{da.Fill(dt);
}
// hacer algo con los datos en el DataTableEl código es bastante sencillo, es el patrón estándar para usar un DataAdapter. Lo único de especial que tiene es que utiliza el OLEDB Data Provider, y que en el connection string le especificamos el directorio donde se encuentra el archivo, así como el formato que tiene. Nota que emites un SELECT de SQL común y corriente, por lo cual podrías agregar una cláusula WHERE si así lo quisieras.
En fin, para comprobar que en realidad funcionara el código, puse un breakpoint e invoqué el DataSet Visualizer desde Visual Studio. El resultado:
Pero, ¿qué tan inteligente es el OLEDB Provider? ¿Adivinó correctamente el tipo de mis datos?
Leyendo un archivo de texto con posiciones fijas
Ahora, asume que el méndigo Jason te la puso más difícil y en lugar de darte un archivo CSV, te da un archivo de texto sencillo como este (jason.txt):
El código sería muy similar al anterior:
// asumiendo que tenemos// using System.Data.OleDb;// using System.Data;// en este connection string:// HDR=Yes : indica que el primer registro contiene los encabezados // (nombres) de las columnas, no datos.// FMT=Fixed : indica que el los campos están en posiciones fijas y el tamaño// de cada campo se especifican con un archivo SCHEMA.INI// en el mismo directorio donde está el archivo a leer.string connectionString =@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\DirectorioDeArchivosTXT;" +"Extended Properties='text;HDR=Yes;FMT=Fixed'";DataTable dt = new DataTable("miTabla");
using (OleDbConnection conn = new OleDbConnection(connectionString))
using (OleDbDataAdapter da = new OleDbDataAdapter("SELECT * FROM jason.txt", conn))
{da.Fill(dt);
}
// hacer algo con los datos en el DataTableDe hecho, lo único que cambió fue el parámetro FMT en el connectionString, el nombre del archivo y el directorio donde localizarlo. Sin embargo, para que esto funcione con archivos de posiciones fijas es necesario un paso adicional: especificar el tamaño (y tipo) de las columnas en el archivo.
Esto se hace mediante un archivo schema.ini que debe estar en el mismo directorio que el archivo que vas a leer. Consulta esta página para saber todas las opciones disponibles. En nuestro caso un archivo como el siguiente sería suficiente:
[jason.txt]
Format=FixedLength
Col1=Producto Char Width 40
Col2=Cantidad Long Width 10
Col3=Precio Double Width 10
Factorizando códigoSi generalizamos el código un poco, podemos extraer una función sencilla que pueda ser reutilizada en varios de nuestros programas. Esa rutina podría ser como esta, en donde le pasas como parámetros el tipo y archivo a leer y te regresa un DataTable poblado ya con los datos:
// asumiendo que tenemos // using System.Data.OleDb;// using System.Data;// using System.IO;public enum TipoDeArchivoPlano { Delimited, Fixed }
public static DataTable LeerArchivoPlano(
FileInfo archivo, bool tieneEncabezado, TipoDeArchivoPlano tipoDeArchivo )
{if (!archivo.Exists)throw new FileNotFoundException(
"No se encontró el archivo especificado");string conEncabezado = tieneEncabezado ? "YES" : "NO";
string connectionString = String.Format(
@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source={0};" +"Extended Properties='text;HDR={1};FMT={2}'",archivo.DirectoryName, conEncabezado, tipoDeArchivo.ToString());
DataTable dt = new DataTable("miTabla");
using (OleDbConnection conn = new OleDbConnection(connectionString))
using (OleDbDataAdapter da =
new OleDbDataAdapter("SELECT * FROM " + archivo.Name, conn))
{da.Fill(dt);
}
return dt;}
De manera que pueda ser llamado así:
DataTable dt = LeerArchivoPlano(new FileInfo(@"C:\DirectorioDeArchivosCSV\jason.csv"),
true, TipoDeArchivoPlano.Delimited);
Funciones propias de Visual Basic
1 - Funciones para el tratamiento de cadenas
Las funciones de cadena , como su nombre lo indica, se utilizan para trabajar y tratar las cadenas de caracteres.A continuación las mas importantes de ellas.
1.1 - Función Lcase y Ucase
Estas dos funciones se utilizan para convertir cadenas de texto a minúscula y mayúscula.La función Lcase cambia o convierte una cadena de texto a minúscula y un ejemplo de como utilizarla sería así:
Lcase (cadena que queremos convertir a minúsculas)
Ejemplo:
Dim cadena As String
cadena = "HOLA MUNDO"
'Convertimos
cadena = LCase(cadena)
'La variable cadena ahora vale "hola mundo"
cadena = "HOLA MUNDO"
'Convertimos
cadena = LCase(cadena)
'La variable cadena ahora vale "hola mundo"
La función Ucase funciona de la misma manera que Lcase pero convierte el contenido de una cadena a mayúsculas.
Por ejemplo, si tenemos un control Label1 que contiene un texto que dice: "Porcentaje de sueldos", escribiendo la siguiente línea:
Label1 = UCase(Label1)
El control Label1 pasaría a mostrar o mejor dicho contener en su propiedad caption:"PORCENTAJE DE SUELDOS".
1.2 - Función Trim, LTrim y RTrim
Estas tres funciones se utilizan para eliminar los espacios vacíos de una cadena.LTrim elimina los espacios vacíos de la parte izquierda de la cadena, RTrim de la parte derecha y Trim de ambas partes.
Ejemplos:
Tenemos una variable llamada ciudad con el valor " Barcelona". Para eliminar los espacios vacíos de la izquierda haríamos lo siguiente:
ciudad = LTrim(ciudad)
Si en un TextBox quisieramos borrar todos los espacios vacíos de la parte derecha de la cadena:
MiText = RTrim(MiText)
La Función Trim elimina todos los espacios vacíos de ambos lados de la cadena. Ejemplo:
Pais = " Argentina "
País = Trim(Pais)
País = Trim(Pais)
Ahora el valor de País es igual a: "Argentina".
1.3 - Función Len
La función Len nos permite conocer la cantidad de caracteres que tiene una determinada cadena. O sea que esta función nos devuelve un número. Ejemplo:
Len (Aquí va la cadena que queremos averiguar su tamaño)
Como la función Len devuelve un número debemos asignar ese número devuelto en una variable de tipo numérica.
Ejemplo:
Dim TamanoCadena As Long
Dim MiCadena As String
MiCadena = "Me Llamo Eustaquio"
TamanoCadena = Len(MiCadena)
Dim MiCadena As String
MiCadena = "Me Llamo Eustaquio"
TamanoCadena = Len(MiCadena)
El valor de la variable TamanoCadena pasaría a valer 18.
Hay que tener en cuenta que la función Len también toma en cuenta los espacios vacíos.
1.4 - Función Asc y Chr
La función Asc nos permite obtener el código ASCII de un de terminado caracter.Ejempos:
Si queremos obtener el código ASCII del caracter "a", que es el número 97 podríamos hacer lo siguiente:
Dim num As Integer
num = Asc("a")
En definitiva la función Asc lleva un solo parámetro de tipo String del cual queremos obtener dicho número.num = Asc("a")
La Función Chr actúa a la inversa de la función Asc, esto quiere decir, que a partir de un determinado número nos devolverá el caracter ASCII.
Obviamente que en vez de pasarle a la función un parámetro String es decir la letra, debemos pasarle un número ASCII y nos devolverá el carácter asociado.
Ejemplo:
Dim letra As String
letra = Chr(97)
La variable pasa a valer en este caso el caracter "a"letra = Chr(97)
1.5 - Función InsTr
La función InStr se utiliza para buscar una cadena o parte de una cadena dentro de otra cadena.Si la función encuentra la cadena a buscar devuelve un número que representa la posición donde encontró la cadena, si no la encuentra devuelve un 0.
Los parámetros que lleva esta función son:
InStr (comienzo, Cadena donde buscar , La Cadena a buscar)
Como esta función devuelve un número debemos almacenarla en una variable de tipo numérica para utilizarla. Ejemplo:
Dim posicion As Integer
posicion = InStr("Estoy tomando mate", "mate")
En este ejemplo la función encontró la cadena "mate" en la posición 15, o sea que la variable posición pasa a valer 15.posicion = InStr("Estoy tomando mate", "mate")
Si observamos bien, la función en el primer parámetro, denominado comienzo, nos pide que le digamos desde que posición comenzar a buscar. En nuestro ejemplo, este parámetro lo obviamos, esto quiere decir que comenzará desde la posición 0 de la cadena a buscar. Pero podríamos especificar una posición en particular, por ejemplo desde la 5 , 10 etc..., según lo que necesitemos hacer.
Otro ejemplo de InsTr :
Este ejemplo, muestra como buscar dentro de un control TextBox, el cual tiene dos opciones, un botón para buscar la primera frase, y otro que sigue buscando a partir de donde esté ubicda la selección.
Para armar el ejemplo colocar un Textbox llamado Text_Buscar que es donde se ingresará la frase y otro TextBox llamado Text1 que tendrá el texto. Este ultimo con la propiedad Multiline en True.
También colocar dos CommandButton: Command1 y Command2

Colocar el siguiente código fuente en el formulario:
Option Explicit
Private m_Pos As Integer
Sub buscar_cadena(ByVal Posicion As Integer)
Dim p As Integer, Frase As String
Frase = txt_Buscar
p = InStr(Posicion, Text1, Frase)
If p > 0 Then
m_Pos = p
With Text1
.SelStart = m_Pos - 1
.SelLength = Len(Frase)
.SetFocus
End With
Else
MsgBox "No se encontró la frase", vbInformation
Text1.SetFocus
End If
End Sub
Private Sub Command1_Click()
'Busca a pratir de la primera pocición
Call buscar_cadena(1)
End Sub
Private Sub Command2_Click()
'Busca a partir del valor que tenga m_Pos
Call buscar_cadena(m_Pos + 1)
End Sub
Private Sub Form_Load()
Command1.Caption = "Buscar"
Command2.Caption = "Buscar siguiente"
Me.Caption = "Ejemplo de InStr "
End Sub Nota: también hay una función similar a Instr llamada InstrRev , y lo que hace es devolver la posición de la primera concurrencia de una cadena dentro de otra cadena, pero comenzando por el extremo derecho de la misma
En este enlace hay un ejemplo que usa la función instrRev
Extraer de un path o ruta, solo la extensión del archivo
Función Left, Right y Mid
Estas funciones son utilizadas para extraer partes de una cadena.
La función Left:
tiene 2 parámetros: El primero es la cadena de la cual se extraerán caracteres, y el segundo un número desde el cual comenzar a extraer caracteres desde la parte izquierda.
Ejemplo:
Dim Cadena As String
Cadena = Left("Ya es la madrugada", 9)
'Cadena, que es un string, sería igual a: "Ya es la"
Cadena = Left("Ya es la madrugada", 9)
'Cadena, que es un string, sería igual a: "Ya es la"
Función Right:
Es igual que la función Left pero comienza a extraer caracteres desde el lado derecho de la cadena.
La función Mid:
Tiene la misma función que las anteriores pero posee tres parámetros. Su sintaxis es:
Mid (cadena, inicio, longitud)
El parámetro cadena es la cadena a extraer caracteres. El parámetro Inicio es donde comenzar y el parámetro longitud, es la cantidad de caracteres a extraer de la cadena de caracteresEjemplos:
Dim nombre As String
nombre = Mid("River perdió la copa", 7, 6)
'La variable nombre sería igual a: "perdió"
nombre = Mid("River perdió la copa", 7, 6)
'La variable nombre sería igual a: "perdió"
Este Otro ejemplo usa la función Mid para realizar un simple efecto tipo máquina de escribir.
Colocar en un formulario un CommandButton y el siguiente código fuente en el form.
Option Explicit
Sub Pausa(Segundos As Double)
Dim inicio As Double
' Devuelve la cantidad de segundos desde que inicio windows
inicio = Timer
Do While (Timer - inicio) < Segundos
' pausa
DoEvents
Loop
End Sub
Private Sub Command1_Click()
Dim texto As String
texto = "... Hola mundo --->>> "
Call MostrarTexto(texto, 0.1, Me)
End Sub
Private Sub MostrarTexto(Frase As String, _
Segundos As Double, _
Destino As Object)
Dim LenFrase As Integer
Dim i As Integer
Dim Caracter As String
Dim texto As String
LenFrase = Len(Frase)
Do While i <= LenFrase
Destino.Cls
DoEvents
i = i + 1
' Obtiene el siguiente caracter
Caracter = Mid(Frase, i, 1)
' texto actual
texto = texto & Caracter
Destino.Print texto ' Imprimi e/ dibuja el texto
' pausa o delay
Pausa Segundos
DoEvents
Loop
End Sub
Private Sub Form_Load()
Me.FontSize = 12
Me.Font.Bold = True
Me.ForeColor = vbRed
Command1.Caption = " Efecto de texto con mid "
End Sub
Private Sub Form_Unload(Cancel As Integer)
End
End Sub
1.6 - Función Str y Val
La función Val convierte una cadena en un número yla función Str un número en una cadena.
Ejemplos:
cadena = "123456"
cadena = Val(cadena)
'Ahora cadena vale 123456
cadena2 = 123456
cadena2 = Str(cadena2)
'Ahora cadena2 vale "123456"
cadena = Val(cadena)
'Ahora cadena vale 123456
cadena2 = 123456
cadena2 = Str(cadena2)
'Ahora cadena2 vale "123456"
2 - Funciones para el tratamiento de números
Visual Basic posee muchas funciones para tratar números. A continuación las principales funciones.2.1 - Función Round
La función Round se utiliza para redondear un número decimal, devolviendo un número entero.Ejemplo:
Dim Mimumero As Long
Minumero = Round(245.8) '(La función devuelve 246)
Minumero = Round(245.3) '(La función devuelve 245)
Minumero = Round(245.5) '(La función devuelve 245)
Round posee un parámetro opcional por si queremos incluir los dígitos decimales.Minumero = Round(245.8) '(La función devuelve 246)
Minumero = Round(245.3) '(La función devuelve 245)
Minumero = Round(245.5) '(La función devuelve 245)
2.2 - Rnd y Randomize - Números aleatorios
Para generar números aleatorios, Visual Basic incluye 2 funciones: Rnd y Randomize.La función Rnd devuelve un número aleatorio, y esta posee un solo parámetro.
Ejemplo :
Rnd (número)
Pero para poder generar dichos números aleatorios, debemos utilizar previamente la función Randomize con la siguiente fórmula:
Dim LimiteInferior As Integer
Dim LimiteSuperior As Integer
LimiteInferior = 20
LimiteSuperior = 40
MsgBox Int((LimiteInferior - LimiteSuperior + 1) * Rnd + LimiteInferior)
En el ejemplo anterior, se generarán números aleatorios comprendidos entre el 20 y el 40Dim LimiteSuperior As Integer
LimiteInferior = 20
LimiteSuperior = 40
MsgBox Int((LimiteInferior - LimiteSuperior + 1) * Rnd + LimiteInferior)
Nota: en este enlace podés ver un ejemplo que permite generar números aleatorios no repetidos
Funciones matemáticas
Las principales funciones matemáticas provistas por Visual Basic son:- Abs: Devuelve el valor absoluto de una expresión numérica.
- Atn: Devuelve el arco tangente de un número.
- Cos: Devuelve el coseno de un ángulo.
- Exp: Devuelve el número "e" elevado a una potencia.
- Log: Devuelve el logaritmo natural de un número.
- Sgn: Devuelve un valor indicando el signo de un número.
- Sin: Devuelve el seno de un ángulo.
- Sqr: Devuelve la raíz cuadrada de un número.
- Tan: Devuelve la tangente de un ángulo.
3 - Funciones de formato
Visual Basic posee varias funciones para darle formato a distintos tipos de datos e información. A continuación se ve algunos ejemplos de las principales funciones:- FormatCurrency: Esta función se utiliza para trabajar con números con formato en dinero. Ejemplo:
si tenemos un número 3 y utilizamos la función nos devolvería "$3". - FormatPercent: Esta función es utilizada para trabajar con porcentajes. Ejemplo :
si tendríamos un número 321, nos devolvería: "32,1%" . - FormatDateTime: Esta función trabaja con fechas y horas.
- FormatNumber: Formatea expresiones números
Resultado = FormatPercent(321) 'devuelve: "32.100,00%"
Resultado = FormatCurrency(3) 'devuelve: "$3,00"
Resultado = FormatDateTime("6-8-1978") 'La función devolvería: "06/08/1978"
NumDigitsAfterDecimal: Parámetro de tipo opcional. Este indicará cuantos números decimales devolverá la función:
Ejemplo
cadena = FormatCurrency(325, 3) 'Devuelve: "$325,000"
Ejemplo de la función FormatDateTime
Esta función, en el primer parámetro se le debe pasar la fecha u hora a formatear, y el segundo parámetro es el tipo de formato, pueden ser 5 tipos.
vbGeneralDate, vbLongDate, vbShortDate, vbLongTime y vbShortTime.
Este parámetro es de tipo opcional. al colocar la coma dentro de la función , visual basic despliega la lista de constanetas mencionadas, como muestra el gráfico:

Un ejemplo para ver estos formatos utilizando FormatDateTime: Colocar cinco option Button, cada botón de opción mostrará los diferentes formatos en el caption del formulario, es decir en la barra de título.

Código en el formulario:
Private Sub Form_Load() Option1.Caption = " vbGeneralDate " Option2.Caption = " vbLongDate " Option3.Caption = " vbShortDate " Option4.Caption = " vbLongTime " Option5.Caption = " vbShortTime " End Sub Private Sub Option1_Click() Me.Caption = FormatDateTime(Now, vbGeneralDate) End Sub Private Sub Option2_Click() Me.Caption = FormatDateTime(Now, vbLongDate) End Sub Private Sub Option3_Click() Me.Caption = FormatDateTime(Now, vbShortDate) End Sub Private Sub Option4_Click() Me.Caption = FormatDateTime(Now, vbLongTime) End Sub Private Sub Option5_Click() Me.Caption = FormatDateTime(Now, vbShortTime) End Sub
FormatNumber - Ejemplos:
Formatea 0.489698 a 0,49
Dim Numero As Double
Numero = 0.489698
Numero = FormatNumber(Numero, 2, vbFalse)
MsgBox Numero
Formatea 1.958754 a 1,96Numero = 0.489698
Numero = FormatNumber(Numero, 2, vbFalse)
MsgBox Numero
Dim Numero As Double
Numero = 1.958754
Numero = FormatNumber(Numero, 2)
MsgBox Numero
Numero = 1.958754
Numero = FormatNumber(Numero, 2)
MsgBox Numero
Función Format:
La función Format es mas completa que las anteriores funciones, porque puede manejar mas tipos de datos, y no devuelve solo cadenas, esta también puede devolver números y fechas.
La función Format posee dos parámetros:
Format (Expresión, formato)
En el primero debemos colocar cualquier expresión válida. El segundo es opcional y a continuación veremos una descripción de los formatos de VB:
- GeneralNumber: Devuelve el número sin formato.
- Currency: Devuelve el número en formato moneda, con el símbolo "$" y 2 decimales a las derecha.
- Fixed: Devuelve como mínimo un dígito a la izquierda y 2 ala derecha del decimal.
- Standar: Similar a Fixed pero incluye un separador de miles.
- Percent: Multiplica el número por cien y le agrega el símbolo "%"
- True/False: Devuelve Verdadero para un valor distinto de 0,y Falso para 0.
- On/OFF: Devuelve "Activado" para un valor distinto de 0, y "Desactivado" para 0.
Ejemplo:
cadena = Format(75, "Currency") ' Devolvería: "$75,00"
Nota: Si ingresamos un número decimal, debemos utilizar el "." y no la coma "," ya que la coma determina el comienzo de otro parámetro dentro de la función y Visual basic daría error de sintaxis
4 - Funciones de formato para fechas y hora
Ejemplos de los principales Formatos con nombre para el manejo de Fechas y Horas:
Funciones para Fechas
Dim cadena As String
cadena = Format("06/08/78", "General Date") ' Devuelve: "06/08/1978"
cadena = Format("19/08/79", "Long Date") ' Devuelve : "Jueves 19 de Agosto de 1979".
cadena = Format("19/8/79", "Medium Date") ' Devuelve: "19-Ago-1979"
cadena = Format("17:08", "Short Time") ' "05:08"
cadena = Format("17:08", "Medium Time") ' "05:08 PM"
cadena = Format("17:08", "Long Time") ' "05:08:00 PM"
cadena = Format("06/08/78", "General Date") ' Devuelve: "06/08/1978"
cadena = Format("19/08/79", "Long Date") ' Devuelve : "Jueves 19 de Agosto de 1979".
cadena = Format("19/8/79", "Medium Date") ' Devuelve: "19-Ago-1979"
cadena = Format("17:08", "Short Time") ' "05:08"
cadena = Format("17:08", "Medium Time") ' "05:08 PM"
cadena = Format("17:08", "Long Time") ' "05:08:00 PM"
4.1 - Funciones para calcular fechas
Visual basic cuenta con una serie de funciones que nos permiten calcular fechas y horas, por ejemplo generar un intervalo de fechas, sumar y restar fechas y horas y otras operaciones y cálculosDateAdd : Devuelve un Variant que contiene una fecha que indica el intervalo de tiempo que se ha agregado
DateDiff : Devuelve el número de intervalos de tiempo entre dos fechas determinadas
DatePart : Devuelve una parte específica de una fecha dada
DateSerial : Devuelve un valor Date para un año, mes y día determinados
Ejemplos
El siguiente ejemplo utiliza la función DateDiff para mostrar el itervalo entre dos fechas. El intervalo lo muestra en segundos , minutos, dias, semanas meses y años, como muestra el siguiente gráfico 
Colocar en el formulario un Command1.
Option Explicit ' recibe las dos fechas como parámetros '''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' Private Sub Calcular(Fecha_Inicial As Date, _ Fecha_Final As Date) Const Formato As String = "#,##0" Me.Cls Me.Print "Calcular Intervalos entre las fechas " & Fecha_Inicial & _ " hasta :" & Fecha_Final & vbNewLine & String(150, "-") & vbNewLine Me.Print Format(DateDiff("s", Fecha_Inicial, Fecha_Final), Formato) & " segundos" Me.Print Format(DateDiff("n", Fecha_Inicial, Fecha_Final), Formato) & " minutos" Me.Print Format(DateDiff("h", Fecha_Inicial, Fecha_Final), Formato) & " horas" Me.Print Format(DateDiff("y", Fecha_Inicial, Fecha_Final), Formato) & " dias" Me.Print Format(DateDiff("WW", Fecha_Inicial, Fecha_Final), Formato) & " semanas" Me.Print Format(DateDiff("m", Fecha_Inicial, Fecha_Final), Formato) & " meses" Me.Print Format(DateDiff("yyyy", Fecha_Inicial, Fecha_Final), Formato) & " años" End Sub Private Sub Command1_Click() ' le pasa las dos fechas a la función Call Calcular("01/01/2000", Date) End Sub Private Sub Form_Load() Me.AutoRedraw = True Command1.Caption = "calcular intervalos " End Sub
Ejemplo con DateAdd
Lo siguiente, muestra como añadir y restar fechas' agrega 10 años a la fecha actual MsgBox DateAdd("yyyy", 10, Date) ' Agrega cinco meses a la fecha actual MsgBox DateAdd("m", 5, Date) ' resta 1 dias a la fecha actual ( usa el signo -) MsgBox DateAdd("y", -1, Date)
Nota: para restar, usar el signo negativo, como se usa en el último ejemplo.
Para poder restar y agregar segundos a una hora, usar en el parámetro intervalo la "S", para minutos usar la "n", para horas la "h", para restar y sumar semanas la "ww"
Truco: Solo letras en los TexTbox (Windows Forms) – VB y CSharp
Hay ocaciones que en nuestras aplicaciones debemos controlar lo que el USUARIO deberia escribir en los TextBox… recuerden que esas personitas son experto para hacer que nuestras aplicaciones den un error y mas en los campos que solo debe ir TEXTO en ves de numero… por ello aqui les dejo este pequeño truquillo.
Por cierto para que funcione deben codificar el evento KeyPress del TextBox.
En Visual Basic:
En Visual C#:
Por cierto para que funcione deben codificar el evento KeyPress del TextBox.
En Visual Basic:
Private Sub txtPruebaTexto_KeyPress(ByVal sender As Object, _ ByVal e As System.Windows.Forms.KeyPressEventArgs) _ Handles txtPruebaTexto.KeyPress If Char.IsLetter(e.KeyChar) Then e.Handled = False ElseIf Char.IsControl(e.KeyChar) Then e.Handled = False ElseIf Char.IsSeparator(e.KeyChar) Then e.Handled = False Else e.Handled = True End If End Sub
private void txtPruebaTexto_KeyPress(object sender, KeyPressEventArgs e) { if (Char.IsLetter(e.KeyChar)) { e.Handled = false; } else if (Char.IsControl(e.KeyChar)) { e.Handled = false; } else if (Char.IsSeparator(e.KeyChar)) { e.Handled = false; } else { e.Handled = true; } }
Links donde puedes hacer diferentes menus
Las hojas de estilo en cascada y explicamos una serie de efectos rápidos e interesantes que se pueden hacer con ellas.
CSS, es una tecnología que nos permite crear páginas web de una manera más exacta. Gracias a las CSS somos mucho más dueños de los resultados finales de la página, pudiendo hacer muchas cosas que no se podía hacer utilizando solamente HTML, como incluir márgenes, tipos de letra, fondos, colores...
CSS son las siglas de Cascading Style Sheets, en español Hojas de estilo en Cascada. En este reportaje vamos a ver algunos de los efectos que se pueden crear con las CSS sin necesidad de conocer la tecnología entera.
Las Hojas de Estilo en Cascada se escriben dentro del código HTML de la página web, solo en casos avanzados se pueden escribir en un archivo a parte y enlazar la página con ese archivo. En un principio vamos a utilizar la manera más directa de aplicar estilos a los elementos de la página, mas adelante veremos la declaración en archivos externos. Para ello, y esto es la primera lección de este artículo, vamos a conocer un nuevo atributo que se puede utilizar en casi todas las etiquetas HTML: style.
Ejemplo:
<p style="color:green;font-weight:bold">El párrafo saldrá con color verde y en negrita</p>
Dentro del atributo style se deben indicar los atributos de estilos CSS separados por punto y coma (;). Durante este artículo vamos a conocer muchos atributos de CSS, los dos primeros que hemos visto aquí son:
Color: indica el color del contenido la etiqueta donde estemos utilizándolo, generalmente indica el color del texto.
Font-weight: indica el grosor del texto. Bold sirve para poner en negrita.
Con HTML definimos el color de los enlaces en la etiqueta <body>, con lo atributos link, vlink y alink. Esto nos permite cambiar el color de los enlaces para todo el documento, pero ¿Y si queremos cambiar el color de un enlace en concreto, para que tenga otro color que el definido en la etiqueta <body>?
Para hacer esto utilizaremos el atributo style dentro del enlace:
<a href="mienlace.html" style="color:red">
Así saldrá el enlace en color rojo, independientemente de lo definido para todo el documento.
Con CSS podemos definir el espacio que hay entre cada línea del documento, utilizando el atributo line-height. Por ejemplo, podemos definir que para todo un párrafo el espacio entre cada una de sus líneas sea 25 pixels:
<p style="line-height: 25px;">
Un párrafo normal en el que cada una de las líneas está separada 25 pixels de la otra. Hay que poner suficiente texto como para que se vean 2 líneas, así saldrán separadas
</p>
Se puede definir también el espacio entre cada carácter. Esto se hace con el atributo de CSS letter-spacing. Veamos un ejemplo:
<p style="letter-spacing:12cm">
Este párrafo tiene las letras espaciadas por 1 centímetro.
</p>
Este atributo, al igual que ocurre con muchos otros de CSS, no está soportado por todos los navegadores. En concreto Netscape, en su versión 4 todavía no lo incluye.
Uno de los efectos más significativos y fáciles de realizar con CSS es eliminar el subrayado de los enlaces de una página web. Existe un atributo que sirve para definir la decoración de un texto, si está subrayado, tachado, o si no tiene ninguna de estas "decoraciones". Es el atributo text-decoration, en este caso indicaremos en un enlace que no queremos decoración:
<a href="mipagina.html" style="text-decoration:none">
Una de las características más potentes de la programación con hojas de estilo consiste en definir los estilos de todo un sitio web. Esto se consigue creando un archivo donde tan sólo colocamos las declaraciones de estilos de la página y enlazando todas las páginas del sitio con ese archivo. De este modo, todas las páginas comparten una misma declaración de estilos y, por tanto, si la cambiamos, cambiarán todas las páginas.
Veamos ahora todo el proceso para incluir estilos con un fichero externo.
1- Creamos el fichero con la declaración de estilos
Es un fichero de texto normal, que puede tener cualquier extensión, aunque le podemos asignar la extensión .css para aclararnos qué tipo de archivo es. El texto que debemos incluir debe ser escrito exclusivamente en sintaxis CSS, es un poco distinta que la sintaxis que utilizamos dentro del atributo style. Sería erróneo incluir código HTML en este archivo: etiquetas y demás. Podemos ver un ejemplo a continuación.
P {
font-size : 12pt;
font-family : arial,helvetica;
font-weight : normal;
}
H1 {
font-size : 36pt;
font-family : verdana,arial;
text-decoration : underline;
text-align : center;
background-color : Teal;
}
BODY {
background-color : #006600;
font-family : arial;
color : White;
}
2- Enlazamos la página web con la hoja de estilos
Para ello vamos a colocar la etiqueta <LINK> con los atributos
<html>
<head>
<link rel="STYLESHEET" type="text/css" href="estilos.css">
<title>Página que lee estilos</title>
</head>
<body>
<h1>Página que lee estilos</h1>
<p>
Esta página tiene en la cabecera la etiqueta necesaria para enlazar con la hoja de estilos. Es muy fácil.
</p>
</body>
</html>
Las Hojas de Estilo en Cascada son un estándar muy amplio, con unas especificaciones y posibilidades muy grandes. En este artículo hemos visto unos cuantos efectos interesantes que realizar aunque no tengamos ningún conocimiento previo. Sin embargo, lo mejor para trabajar con esta tecnología es conocerla bien, gracias a ello, los resultados serán mucho más sorprendentes.
CSS son las siglas de Cascading Style Sheets, en español Hojas de estilo en Cascada. En este reportaje vamos a ver algunos de los efectos que se pueden crear con las CSS sin necesidad de conocer la tecnología entera.
| Para empezar |
Las Hojas de Estilo en Cascada se escriben dentro del código HTML de la página web, solo en casos avanzados se pueden escribir en un archivo a parte y enlazar la página con ese archivo. En un principio vamos a utilizar la manera más directa de aplicar estilos a los elementos de la página, mas adelante veremos la declaración en archivos externos. Para ello, y esto es la primera lección de este artículo, vamos a conocer un nuevo atributo que se puede utilizar en casi todas las etiquetas HTML: style.
Ejemplo:
<p style="color:green;font-weight:bold">El párrafo saldrá con color verde y en negrita</p>
Dentro del atributo style se deben indicar los atributos de estilos CSS separados por punto y coma (;). Durante este artículo vamos a conocer muchos atributos de CSS, los dos primeros que hemos visto aquí son:
Color: indica el color del contenido la etiqueta donde estemos utilizándolo, generalmente indica el color del texto.
Font-weight: indica el grosor del texto. Bold sirve para poner en negrita.
| Color en los enlaces |
Con HTML definimos el color de los enlaces en la etiqueta <body>, con lo atributos link, vlink y alink. Esto nos permite cambiar el color de los enlaces para todo el documento, pero ¿Y si queremos cambiar el color de un enlace en concreto, para que tenga otro color que el definido en la etiqueta <body>?
Para hacer esto utilizaremos el atributo style dentro del enlace:
<a href="mienlace.html" style="color:red">
Así saldrá el enlace en color rojo, independientemente de lo definido para todo el documento.
| Espaciado entre líneas |
Con CSS podemos definir el espacio que hay entre cada línea del documento, utilizando el atributo line-height. Por ejemplo, podemos definir que para todo un párrafo el espacio entre cada una de sus líneas sea 25 pixels:
<p style="line-height: 25px;">
Un párrafo normal en el que cada una de las líneas está separada 25 pixels de la otra. Hay que poner suficiente texto como para que se vean 2 líneas, así saldrán separadas
</p>
| Espaciado entre caracteres |
Se puede definir también el espacio entre cada carácter. Esto se hace con el atributo de CSS letter-spacing. Veamos un ejemplo:
<p style="letter-spacing:12cm">
Este párrafo tiene las letras espaciadas por 1 centímetro.
</p>
Este atributo, al igual que ocurre con muchos otros de CSS, no está soportado por todos los navegadores. En concreto Netscape, en su versión 4 todavía no lo incluye.
| Enlaces sin subrayado |
Uno de los efectos más significativos y fáciles de realizar con CSS es eliminar el subrayado de los enlaces de una página web. Existe un atributo que sirve para definir la decoración de un texto, si está subrayado, tachado, o si no tiene ninguna de estas "decoraciones". Es el atributo text-decoration, en este caso indicaremos en un enlace que no queremos decoración:
<a href="mipagina.html" style="text-decoration:none">
| Incluir estilos para todo un sitio web |
Una de las características más potentes de la programación con hojas de estilo consiste en definir los estilos de todo un sitio web. Esto se consigue creando un archivo donde tan sólo colocamos las declaraciones de estilos de la página y enlazando todas las páginas del sitio con ese archivo. De este modo, todas las páginas comparten una misma declaración de estilos y, por tanto, si la cambiamos, cambiarán todas las páginas.
Veamos ahora todo el proceso para incluir estilos con un fichero externo.
1- Creamos el fichero con la declaración de estilos
Es un fichero de texto normal, que puede tener cualquier extensión, aunque le podemos asignar la extensión .css para aclararnos qué tipo de archivo es. El texto que debemos incluir debe ser escrito exclusivamente en sintaxis CSS, es un poco distinta que la sintaxis que utilizamos dentro del atributo style. Sería erróneo incluir código HTML en este archivo: etiquetas y demás. Podemos ver un ejemplo a continuación.
P {
font-size : 12pt;
font-family : arial,helvetica;
font-weight : normal;
}
H1 {
font-size : 36pt;
font-family : verdana,arial;
text-decoration : underline;
text-align : center;
background-color : Teal;
}
BODY {
background-color : #006600;
font-family : arial;
color : White;
}
2- Enlazamos la página web con la hoja de estilos
Para ello vamos a colocar la etiqueta <LINK> con los atributos
- rel="STYLESHEET" indicando que el enlace es con una hoja de estilo.
- type="text/css" porque el archivo es de texto, en sintaxis CSS.
- href="estilos.css" indica el nombre del fichero fuente de los estilos.
<html>
<head>
<link rel="STYLESHEET" type="text/css" href="estilos.css">
<title>Página que lee estilos</title>
</head>
<body>
<h1>Página que lee estilos</h1>
<p>
Esta página tiene en la cabecera la etiqueta necesaria para enlazar con la hoja de estilos. Es muy fácil.
</p>
</body>
</html>
| Las CSS tienen mucho más jugo |
Las Hojas de Estilo en Cascada son un estándar muy amplio, con unas especificaciones y posibilidades muy grandes. En este artículo hemos visto unos cuantos efectos interesantes que realizar aunque no tengamos ningún conocimiento previo. Sin embargo, lo mejor para trabajar con esta tecnología es conocerla bien, gracias a ello, los resultados serán mucho más sorprendentes.
Codigo para hacer pestañas
<html>
<head>
<title>
Pestañas
</title>
<script language="javascript">
function ocultarTodo() {
indicadores = document.getElementById("cabecera").getElementsByTagName("div");
for (var i = 0; i < indicadores.length; i ++)
indicadores[i].style.display = "none";
}
</script> </head>
<body>
<div align=center>
<div id="cabecera" >
<span onclick="ocultarTodo(); document.getElementById('cuerpo1').style.display = 'block'"
style="background-color: #eeeeee; border-width: 2px; border-style: ridge ridge none ridge; border-color: red;">
Mostrar capa 1
</span>
<span onclick="ocultarTodo(); document.getElementById('cuerpo2').style.display = 'block'"
style="background-color: #dddddd; border-width: 2px; border-style: ridge ridge none ridge; border-color: blue;">
Mostrar capa 2
</span>
<div id="cuerpo1" style="width: 80%; border: 1px none red; background-color: #eeeeee; display: block;">
Este es el contenido de la capa 1
<br />
<br />
<br />
</div>
<div id="cuerpo2" style="width: 80%; border: 1px none blue; background-color: #dddddd; display: none;">
Este es el contenido de la capa 2
<br />
<br />
<br />
</div>
</div>
</div>
</body
</html>
<head>
<title>
Pestañas
</title>
<script language="javascript">
function ocultarTodo() {
indicadores = document.getElementById("cabecera").getElementsByTagName("div");
for (var i = 0; i < indicadores.length; i ++)
indicadores[i].style.display = "none";
}
</script> </head>
<body>
<div align=center>
<div id="cabecera" >
<span onclick="ocultarTodo(); document.getElementById('cuerpo1').style.display = 'block'"
style="background-color: #eeeeee; border-width: 2px; border-style: ridge ridge none ridge; border-color: red;">
Mostrar capa 1
</span>
<span onclick="ocultarTodo(); document.getElementById('cuerpo2').style.display = 'block'"
style="background-color: #dddddd; border-width: 2px; border-style: ridge ridge none ridge; border-color: blue;">
Mostrar capa 2
</span>
<div id="cuerpo1" style="width: 80%; border: 1px none red; background-color: #eeeeee; display: block;">
Este es el contenido de la capa 1
<br />
<br />
<br />
</div>
<div id="cuerpo2" style="width: 80%; border: 1px none blue; background-color: #dddddd; display: none;">
Este es el contenido de la capa 2
<br />
<br />
<br />
</div>
</div>
</div>
</body
</html>
Suscribirse a:
Entradas (Atom)